この記事はブラウザでスクリーンショットを撮りたい人のための記事で、特に
「画面全体のスクリーンショットを撮りたい」
「拡張機能やアプリのインストールはしたくない」
というかたに向けた記事となります
Firefoxでスクリーンショット
マウスを使って選択するやり方
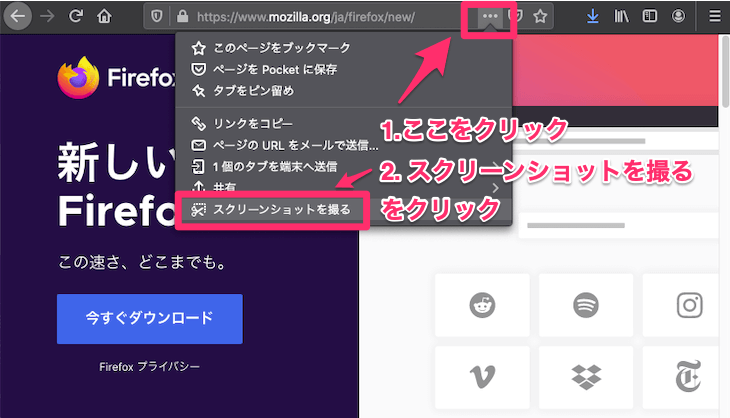
スクリーンショットを撮りたい画面を開きアドレスバーの右の方にある「・・・」の部分をクリックし「スクリーンショットを撮る」をクリックします。

あとはページ全体を保存するか表示範囲を選択して保存するだけです。
開発者ツールを利用するやり方
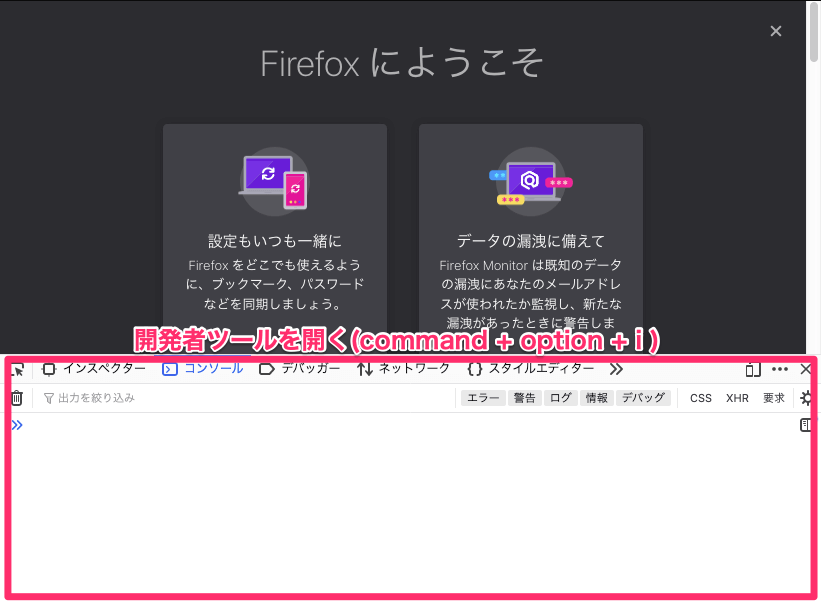
スクリーンショットを撮りたい画面を開きMacの場合はcommand + option + i、Windowsの場合はctrl + shift + i を押して開発者ツールを開きます。

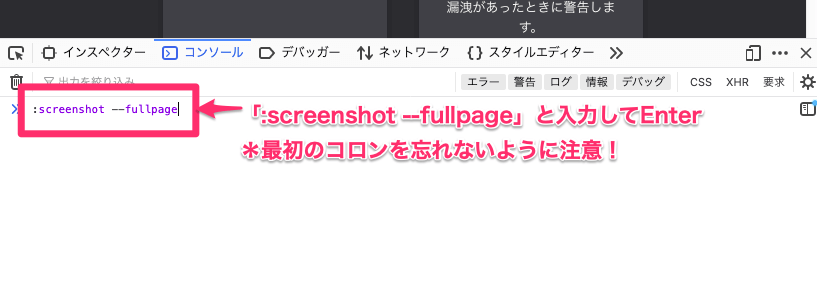
次に開発者ツールの「コンソール」が選択された状態で下記画像の赤枠部分に「:screenshot --fullpage」と入力してEnterキーを押せばページ全体のスクリーンショットを撮ることができます。

ちなみに「
Safariでスクリーンショット
Safariは開発者ツールが標準で有効になっていないため、まずは開発者ツールを利用できるようにします。
Safariを起動した状態で、メニューの環境設定をクリックします。

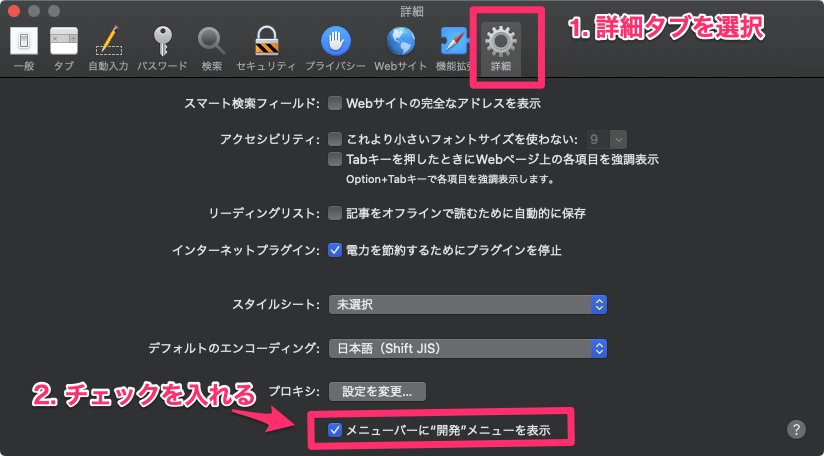
次に「詳細タブ」を選択し、「メニューバーに”開発”メニューを表示」にチェッックを入れます。準備は以上です。

スクリーンショットを撮りたい画面を開きMacの場合はcommand + option + i、Windowsの場合はctrl + shift + i を押して開発者ツールを開きます。

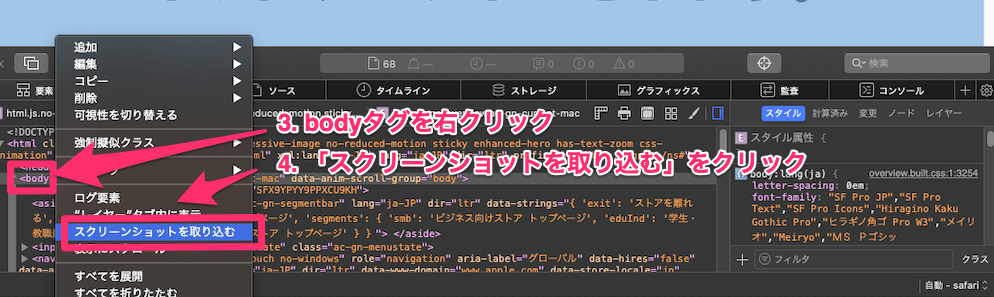
次に開発者ツールの「要素」タブが選択された状態でbodyタグ(<bodyから始まっている箇所)を右クリックし、「スクリーンショットを取り込む」をクリックすれば画像が保存されます。

Chromeでスクリーンショット
スクリーンショットを撮りたい画面を開きMacの場合はcommand + option + i、Windowsの場合はctrl + shift + i を押して開発者ツールを開きます。

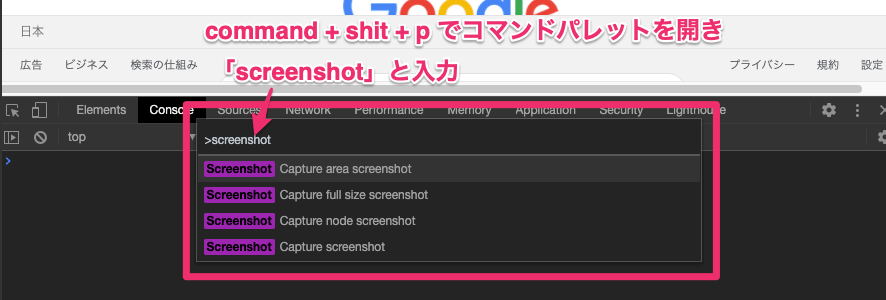
次に開発者ツールのcommand + shift + p を押して、コマンドメニューを開きます。そこに「screenshot」と入力するとスクリーンショットに関する4つの項目が表示されます
- Capture area screen shot (範囲を選択)
- Capture full size screenshot (ページ全体を取得)
- Capture node screenshot (HTMLの要素を選択して取得)
- Capture screenshot (画面に見えている範囲を取得)

取得したい項目をクリックするかカーソルを移動させてEnterを押すことで画像を保存することができます。
Edgeでスクリーンショット
最近のEdgeはChromiumベースに移行したため同じくChromiumでできているChromeと基本操作は同じになります。
スクリーンショットを撮りたい画面を開きMacの場合はcommand + option + i、Windowsの場合はctrl + shift + i を押して開発者ツールを開きます。
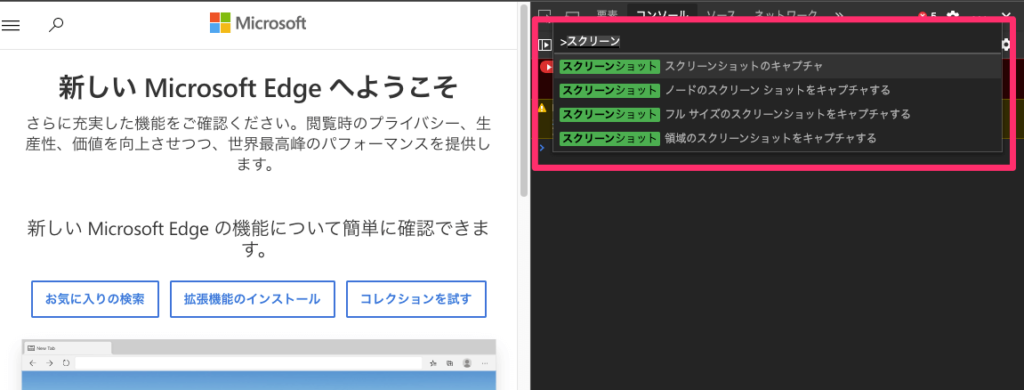
次に開発者ツールのMacの場合はcommand + shift + p、Windowsの場合はctrl + shift + pを押して、コマンドメニューを開きます。
そこに「スクリーン」と入力する(Edgeの場合は和名で入力)とスクリーンショットに関する4つの項目が表示されます。

あとは取得した項目に合わせて選択すれば画像が保存されます。